منظور از تعامل کاربر هرگونه عمل انجام شده توسط کاربر در وب سایت است مانند: پر کردن یک نظر سنجی، فرم تماس با ما، ثبت نام در خبرنامه و گشت و گذار در سایت.
بهبود تعامل کاربر با وب سایت شما می تواند منجر به افزایش نرخ تبدیل بازدید کننده به مشتری شود و در نهایت به افزایش فروش خدمات و محصولات شما بیانجامد. حال به شرح عواملی می پردازیم که به این روند کمک کرده و باعث افزایش تعامل کاربران می گردند.
دوری از درهم برهمی و ایجاد فضای آزاد
رابط کاربری تمیز به دور از شلوغی های مرسوم وب می تواند باعث راهبری بهتر کاربر شود. تعادل را بین استفاده از متن و تصویر رعایت نمایید و فضای سفید کافی جهت کمک به کاربر برای پیدا کردن هدف خود ایجاد نمایید. برای مثال اگر هدف کاربران وب سایت شما در صفحه ای، پیدا کردن دکمه دانلود و یا اضافه به سبد خرید است آنها را در دسترس هر چه بیشتر قرار داده و با شلوغ کردن صفحه مورد نظر، آنها را سردرگم نکنید.
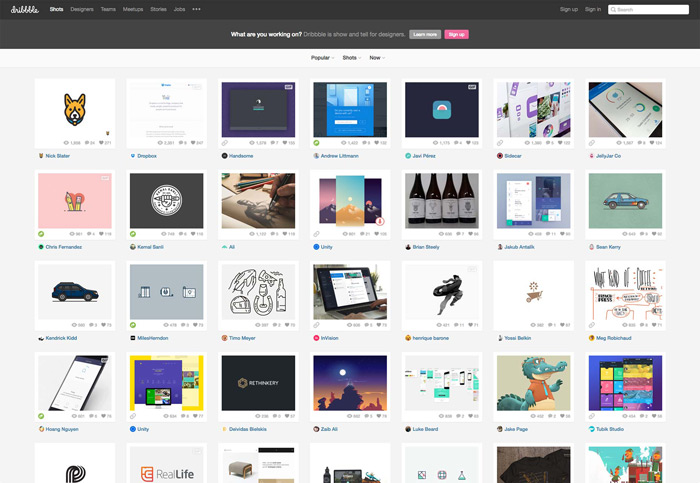
استفاده از طراحی کارتی
طراحی مبتنی بر کارت یک روش طراحی خوب جهت نمایش اطلاعات یک وب سایت است به خصوص هنگام استفاده از تلفن همراه. این روش نمایش اطلاعات مربوط به سایت را مانند وب سایت Pinterest در کارتهای کوچک و بسیار ساده نمایش داده و حق انتخاب کاربر را افزایش می دهد. در نتیجه تعامل کاربر با وب سایت افزایش می یابد.

داستان سرایی تصویری
این روش یکی از بهترین راهها جهت ایجاد تعامل با کاربر است. داستان سرایی بصری با استفاده از تکنیک اسکرولینگ می تواند به پایداری کاربر و جلب توجه آن کمک نماید.
عدم استفاده از عکسهای تکراری
استفاده از تصاویر تکراری و زیاد استفاده شده در وب می تواند حس بدی را به کاربر القاء نماید چرا که بارها این تصاویر را مشاهده کرده. از یک عکاس و تصویرگر حرفه ای بهره گیرید تا تصاویر یکتا و منحصر بفردی در وب سایت به کاربر نمایش دهید.
جایگزینی فلش با انیمیشنهای HTML5
امروزه با پدید آمدن اچ تی ام ال 5 و امکانات بی نظیر آن، استفاده از فلش بیش از گذشته کمتر شده است. ایجاد تصاویر و دکمه های تعاملی با استفاده از تکنولوژی اچ تی ام ال 5 می تواند به بهبود روند تعاملی کاربران شما کمک نماید.
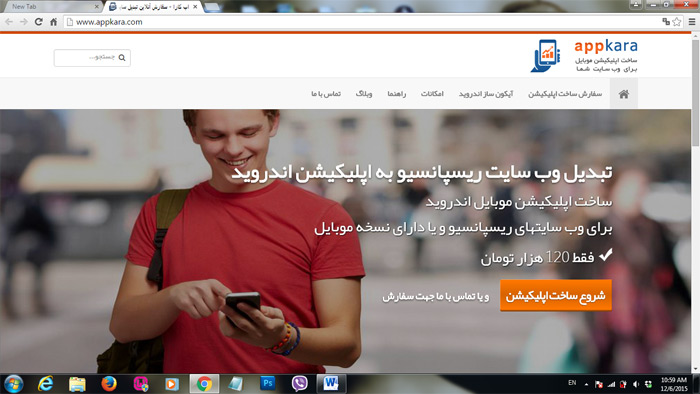
استفاده از تصویر واقعی افراد
روندی مرسوم در وب سایتهای ریسپانسیو است که در این روش از عکس افراد و مرتبط با کسب و کار، در قالب یک بک گراند و یا اسلاید شو استفاده می گردد و با فونت نسبتا درشت اطلاعات مربوطه را به کاربران ارائه می دهند. همچنین با استفاده از یک دکمه رنگی واضح آنان را به صفحه مربوطه راهنمایی می کنند.

فراخواندن کاربر به انجام عمل بیشتر از یکبار
اگر می خواهید کاربر را به صفحه خاصی هدایت نمایید بهتر است در چند جای صفحه دکمه های تعاملی را قرار دهید تا بتوانید در نهایت توجه کاربر را جلب نمایید. برای مثال می توانید هم در اسلاید شو و هم در پایین صفحه دکمه های تعاملی را قرار دهید.