همانطور که می دانید طراحی و ساخت وب سایت روز به روز پیچیده تر می گردد و برای طراحی آن، نیاز به یک تیم می باشد. در طراحی باید اطمینان حاصل شود که وب سایت ایجاد شده برای رسیدن به اهداف کسب و کار مورد نظر و ایجاد یک تجربه کاربری خوب بهینه شده است. یکی از راههایی که می توان مطمئن شد تیم در مسیر درستی قرار دارد ایجاد راهنمای سبک (style guide) است.
راهنمای سبک برای ایجاد یک تجربه کاربری پایدار و منسجم ضروری می باشد. همچنین وجود آن کمک می کند که در آینده نیز این روال در مسیر درست قبلی گام بردارد و بخشی از دستورالعمل توسعه نام تجاری خواهد شد.
راهنمای سبک چیست؟
راهنمای سبک به مجموعه ای از عناصر از پیش طراحی شده، گرافیک و قوانینی گفته می شود که طرحان و توسعه دهندگان برای حفظ یک تجربه کاربری منسجم ملزم به پیروی از آن می باشند.
اهمیت داشتن یک راهنمای سبک در تیم های طراحی سایت کمک می کند تا طراحان از یک قاعده و اصول پیروی کرده و بر اساس سلیقه شخصی خود، روال طراحی را تغییر ندهند. همچنی داشتن یک برنامه مشخص در کاهش زمان اجرای یک پروژه نیز تاثیرگذار می باشد.
خلق یک راهنمای سبک در طراحی وب سایت
1. بررسی برند
در اولین قدم شما می بایست درک صحیحی از نام تجاری وب سایت مورد نظر داشته باشید. داستان این برند چیست و چشم انداز، ماموریت و ارزش های شرکت چه می باشد؟هر چه بیشتر در مورد شناخت برند تحقیق کنید، راهنمای سبک شما از نظر بصری به خصوصیات آن برند نزدیک تر خواهد شد.

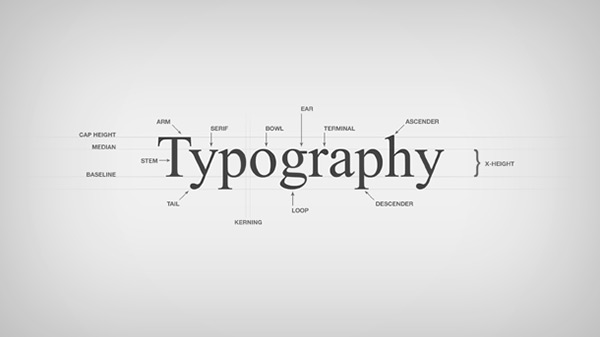
2. تایپو گرافی
تایپوگرافی 95 درصد از طراحی وب سایت را تشکیل می دهد. لذا اهمیت آن بعنوان یک ابزار ارتباطی دو چندان می باشد. تنظیم سایز فونت ها و نحوه استفاده از آنها بسیار مهم بوده. استفاده از انواع تیتر مانند H1 H2 H3 H4 H5 H6 در شروع هر بخش محتوای یک صفحه، و استفاده از حروف درشت و مورب برای متمایز نشان دادن برخی کلمات، همچنین انتخاب نوع فونت، سایز و رنگ متون و لینکها، همگی در ایجاد یک سبک طراحی نقش مهمی ایفا می کنند.

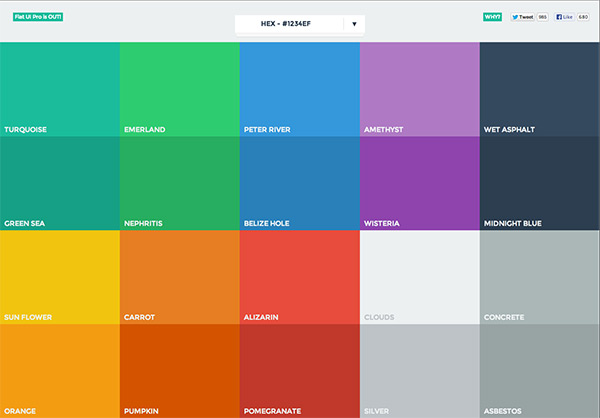
3. انتخاب رنگ
در دنیای برندینگ امروزه، رنگها نقش مهمی را جهت شناسایی یک برند ایفا می کنند. انتخاب رنگ اصلی و فرعی برای راهنمای سبک بسیار مهم بوده و برای به خاطر سپاری برند شما در ذهن کاربر تاثیرگذار می باشد. همچنین نعیین رنگ های خنثی مانند سفید، خاکستری و سیاه نیز می بایست در راهنمای سبک اعمال شود.

4. نوع بیان
هر برندی دارای شخصیت است. با استفاده از شناسایی شخصیت برند مورد نظر، نحوه بیان کلمات و اصطلاحات را تعیین کنید. برای مثال اگر متوجه شدید که برند شما دارای شخصیت جوان و مد روز است می توانید از اصطلاحات امروزی تر استفاده نمایید. برای اطلاعات بیشتر در این مورد می توانید مقاله شخصیت برند در طراحی سایت را مطالعه نمایید.
5. آیکون ها
آیکون ها نسبت به متون و کلمات دارای قدمت طولانی تری هستند. استفاده از آیکن ها در طراحی سایت به ایجاد یک تجربه کاربری مطلوب کمک شایانی خواهد نمود. هنگام استفاده از آیکون ها به تاریخ، دین وفرهنگ مخاطبان خود توجه داشته باشید تا انتخاب آیکون باعث ایجاد تصورات غلط و سوء تفاهم نشود. وب سایت iconfinder مرجع بزرگی از آیکون های وب است که می توانید از آن استفاده کنید.
![]()
6. تصاویر
لابد شما هم این جمله را که تصاویر به جای هزاران کلمه صحبت می کنند را شنیده اید. برای انتخاب تصاویر مطوئن شوید که آنها در یک سبک و جهت انتخاب می گردند و بازهم شخصیت برند خود را لحاظ نمایید.

7. دکمه ها
دکمه ها نیز از عناصر مهم در طراحی سایت می باشند که می بایست از نظر طراحی، رنگ بندی و سایز در راهنمای سبک لحاظ شوند.
8. فاصله ها
فاصله ها نیز از عناصری هستند که می بایست در راهنمای سبک استاندارد سازی شوند. برای مثال فواصل میان عناوین، دکمه ها فرم ها و تصاویر را می توان تعیین نمود. ایجاد فواصل کافی و منظم ساختار حرفه ای تری را به کاربر نمایش می دهد.
9. باید و نبایدها
تعیین باید ها، نباید ها و خط قرمز ها در طراحی به طراحان کمک می کند که در یک مسیر حرکت کنند. در راهنمای سبک این موارد را تعیین نموده و به جزییات اهمیت فراوانی دهید.
در پایان
این شخصیت برند است که راهنمای سبک را ایجاد می نماید. تا می توانید در مورد برند مورد نظر تحقیق کرده و با تنظیم یک راهنمای سبک مطلوب، تیم طراحی سایت خود را در مسیر درست و هموار هدایت نمایید.
