استفاده قدرتمند و هدفمند از رنگها می تواند تاثیر زیادی در کاربرپسند بودن وب سایت شما داشته باشد. شما با استفاده از ترکیبهای رنگی متفاوت می توانید پیامی را به کاربر ارجاع داده و یا با نمایش رنگی خاص، سعی در تاثیر احساسی بر او داشته باشید.
در ادامه به چند تکنیک استفاده هدفمند از رنگ در طراحی سایت می پردازیم:
جلب توجه و راهنمایی مسیر هدف
با استفاده از رنگهای خنثی و نمای سیاه و سفید و ترکیب خاکستری در سایت، و در مقابل رنگی کردن دکمه های هدف و لینک صفحات مورد نظر، می توانید توجه کاربر را به این دکمه ها و لینکها جهت رسیدن به هدفشان کمک نمایید.و یا بالعکس با استفاده از یک پس زمینه رنگی بزرگ برای مثال آبی و درج نوشته سفید بزرگ و دکمه سیاه، باز هم می توانید نظر کاربر را برای کلیک بر روی دکمه مربوطه جلب نمایید.

شخصی سازی
رنگها طیف گسترده ای دارند و شما با استفاده از یک رنگ خاص و یا ترکیب خاصی از آنها می توانید در خلق شخصیت برند خود موفق تر عمل نمایید. حتما لزومی ندارد از رنگهای پر استفاده در طراحی سایت خود استفاده نمایید. بلکه استفاده از رنگی خاص و شخصی سازی آن می تواند به برندینگ کسب و کار شما کمک زیادی نماید.
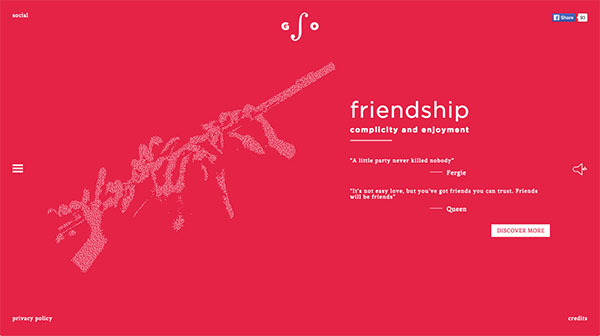
پس زمینه رنگی
استفاده از یک پس زمینه رنگی گسترده با استفاده از رنگ سازمانی شما می تواند قدرت برند شما را به کاربر القاء نماید. همچنین استفاده از رنگ مناسب در متون و دکمه ها می تواند به جلب توجه کاربر به متن و دکمه ای خاص کمک نماید. این روش مناسب رنگهای خیلی جیغ و فسفری نمی باشد و رنگ انتخابی می بایست برای کاربر چشم نواز باشد.

تصاویر پر رنگ و لعاب
گاهی برای برجسته سازی محصولات و خدمات نیاز است تا از زمینه خنثی استفاده نماییم و توجه کاربر را به محصول و خدمت از طریق استفاده از تصاویر رنگی جلب نماییم. این روش در طراحی سایت فروشگاهی مرسوم است. در این روش با دوری از رنگی کردن عوامل متعدد و پس زمینه می توانیم توجه کاربر را یه عکس محصول جلب نماییم.
جمع بندی
همانطور که متوجه شدید استفاده هدفمند از رنگها می تواند تاثیر زیادی در راهبری و هدایت کاربران و همچنین برندینگ یک وب سایت داشته باشد. از ایتفاده آنها نهراسید و با توجه به نیاز و هدفتان از رنگها استفاده نمایید.