وقتی کاربر به وب سایتی سر می زند، با کلیک بر روی یک دکمه تعاملی در سایت ارتباط خود را آغاز می کند. اهمیت طراحی این دکمه ها بسیار زیاد است و می تواند تاثیر زیادی را در روند تجربه کاربر از وب سایت شما داشته باشد. در صنعت تولید دستگاههای دیجیتال و کامپیوتری نیز این امر برای طراحان محصول بسیار اهمیت دارد.
کیبورد کامپیوتر خود را در نظر بگیرید، اگر قرار بود این دکمه ها در مقابل فشار انگشتان، هیچ عکس العملی نداشته باشند چه می شد؟ پایین رفتن این دکمه ها در هنگام استفاده این پیام را به کاربر انتقال می دهند که عمل شما با موفقیت انجام شده. و یا بزرگی دکمه space به کاربر کمک می کند که دسترسی بهتری از این دکمه پر کاربرد در هنگام استفاده از کامپیوتر داشته باشد.

در تلفنهای هوشمند نیز این تعامل با استفاده از vibration و افکتهای ویژووال انجام می پذیرد. لذا نوع طراحی و افکتهای انجام شده بر روی دکمه های وب سایت نیز بسیار اهمیت دارد.
استفاده از شاخص های بصری
شما با استفاده از شاخص ها و افکتهای بصری می توانید به کاربر سیگنال موفقیت و یا عدم موفقیت تعامل را بفرستید. با تغییر رنگ یا آیکون می توانید به کاربر نشان دهید که فعالیت مورد نظر انجام شده و یا در حال انجام است.
در رابطه با لینکهای نوشتاری می توانید با استفاده از زیر خط دار و رنگی کردن آنها توجه کاربر را به تعاملی بودن آنها جلب نمایید. توجه داشته باشید که در کاربران موبایل و تبلت و تغییر عمل از کلیک کردن به لمس انگشت، اهمیت استفاده از دکمه های تعاملی بیشتر می گردد.
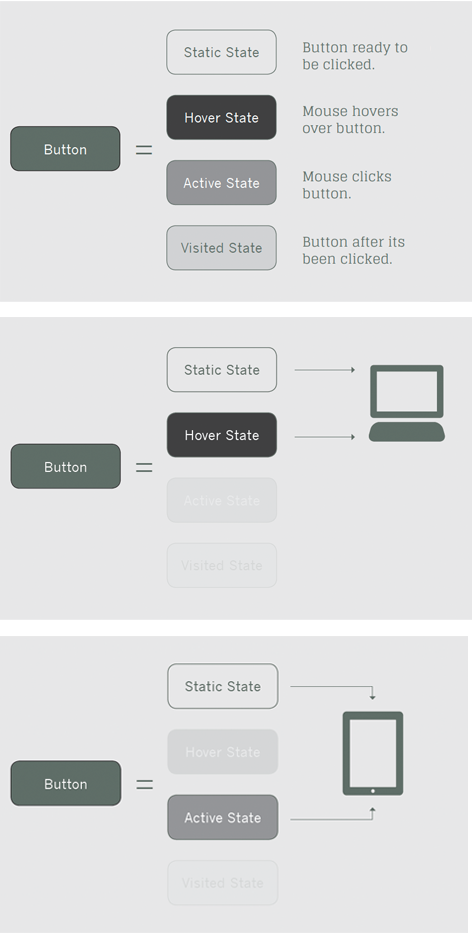
در تصویر زیر 4 موقعیت مختلف یک دکمه را که می توان سیگنالهای متفاوتی را به کاربر رساند را مشاهده می کنید. وضعیت ایستا (static) که حالت عادی دکمه است. وضعیت شناور(hover) که وقتی نشانگر ماوس بر روی دکمه می رود اعمال می گردد. وضعیت فعال () زمانی است که بر روی دکمه کلیک می گردد و وضعیت بازدید () وضعیت دکمه پس از کلیک است.

در تصایر بالا می توانید ببینید که کدام وضعیتها در دستگاههای مختلف کاربردی تر هستند و با استفاده از جلوه های بصری در ایجاد تعاملی قویتر با کاربر می توانید تجربه کاربری خوبی را به او القاء نمایید.
شما به عنوان یک طراح سایت، می بایست با استفاده از تکنیکهای css برای موقعیت های مختلف افکتهای بصری کاربر پسندی را ایجاد نمایید تا مانند دکمه های فیزیکی سیگنالهای مختلف را به کاربر انتقال دهید. با توجه به افزایش قدرت طراحان سایت با استفاده از نسخه css3 می توان افکتهای جذابی را برای کاربران ایجاد نمود.